细心的小伙伴已经发现博客的地址已经用上了域名了,以后博客新的文章发布的位置会在 joveyzheng.com。
子目录下的地址将在不久后关闭,届时将无法访问,所以小伙伴们快快转到新地址吧。
心有猛虎 细嗅蔷薇
细心的小伙伴已经发现博客的地址已经用上了域名了,以后博客新的文章发布的位置会在 joveyzheng.com。
子目录下的地址将在不久后关闭,届时将无法访问,所以小伙伴们快快转到新地址吧。
在了解 cubic-bezier 之前,你需要对 CSS3 中的动画效果有所认识,它是 animation-timing-function 和 transition-timing-function 中一个重要的内容。
cubic-bezier 又称三次贝塞尔,主要是为 animation 生成速度曲线的函数,规定是 cubic-bezier(<x1>, <y1>, <x2>, <y2>)。
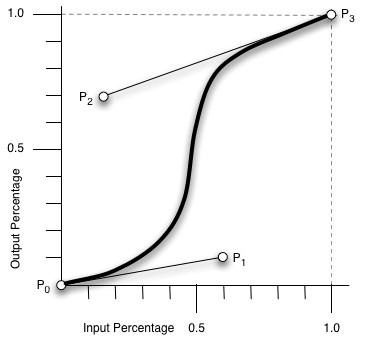
我们可以从下图中简要理解一下 cubic-bezier:

从上图我们需要知道的是 cubic-bezier 的取值范围:
利用 Github 所提供的 Github Page 去构建静态的网站已经变得越来越流行,如果还不了解怎么入门,可以阅读我之前的一篇文章「使用Hexo + Next搭建静态博客」。当然构建博客的方法不是只有一种,你也可以尝试其他方法,而本文主要是针对 Hexo 去叙述的。
可能看过「使用Hexo + Next搭建静态博客」这篇文章的同学都已经构建好了属于自己的博客了,那么接下来要说的就是关于 NexT 主题中遇到的一些问题和提示。
很多同学在看到别人的博客时,都会发现有订阅的功能(即 RSS),但无奈官方介绍比较少,所以无从下手。
那么下面将教大家如何去做:
准备
你需要安装一个 Hexo 插件:
1 | $ npm install --save hexo-generator-feed |
配置
接下来需要在 _config.yml 中配置一下,在 root 目录下的 _config.yml 中添加:
1 | # Extensions |
然后在主题文件夹的 _config.yml 中配置:1
2
3
4# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss: /atom.xml
在写这篇文章之前,我已经接触 React 有大半年了。在初步学习 React 之后就正式应用到项目中,当时就想把自己的一些想法写出来分享一下,无奈不太会写文章,再则时间不是很充裕,所以也就搁下了。
本篇文章比较基础,没有深入的分析,大神们轻看。废话就不多说了,那么让我们来进入正题。
首先想要介绍的是 React,看到这篇文章的朋友想必都有一些关于 React 的了解了,但对于刚接触的新人而言,在这就要简要地介绍一下了。然后就是关于使用 React 构建一个简单单页应用(下文用 SPA 代替,Single Page Application)的一些介绍和讲解。
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。(更多相关介绍请看这)
特点:
组件化: